React is a JavaScript library for building dynamic websites. It works by reacting to changes in the data, and making changes in what the user sees based on those changes. The data it reacts to are called props and state.
Props – Input data to the component
State – Internal state data of the component
Set Up
To get ready, clone this repository to your computer:
https://github.com/natafaye/props-and-state-practice
You can clone it using git with this command:
git clone https://github.com/natafaye/props-and-state-practiceOpen the props-and-state-practice folder in Visual Studio Code.
Open a terminal in this folder (Ctrl + ` or Terminal > New Terminal)
Install the dependencies that are in the package.json file, with this command:
npm installExercise 1: Class Components
Expand the src folder, then the exercise-1-class folder.

In this folder there are two class components, the App component and the Contact component.
Set Up
We need to make sure our index.js is using the App component in this folder. Open index.js in the src folder, and make sure that the import for Exercise 1: Class Component is uncommented:
// Exercise 1: Class Components
import App from './exercise-1-class/App';All the other App imports should be commented out.
The Goal
We want our Contact component to be able to show information about any contact. We need it to work dynamically and react to input data that another component gives it.
For example, the App component has an example contact
const chidi = {
firstName: "Chidi",
lastName: "Anagonye",
phone: "555-366-8987",
address: "St. John's University, Sydney, Australia"
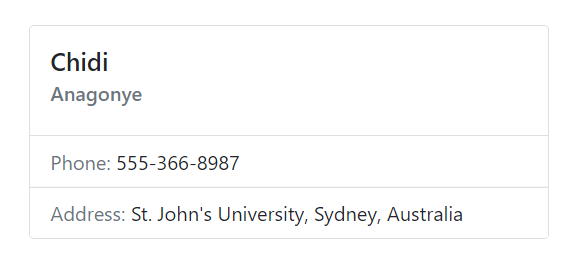
}Our App component should give this contact to our Contact component and the Contact component should display it like this:

Hints
How do I get the contact data from the App component to the Contact component?
How do I use the contact data in the Contact component?
How many props & state properties should I use here?
I need more help. What might it look like to get the contact data to the Contact component?
I need more help. What might it look like to show the first name in the Contact component?
Exercise 1: Functional Components
Expand the src folder, then the exercise-1-functional folder.
In this folder there are two functional components, the App component and the Contact component.
Set Up
We need to make sure our index.js is using the App component in this folder. Open index.js in the src folder, and make sure that the import for Exercise 1: Functional Component is uncommented:
// Exercise 1: Functional Components
import App from './exercise-1-functional/App';All the other App imports should be commented out.
The Goal
Just like with the class component version, we want our Contact component to be able to show information about any contact. We need it to work dynamically and react to input data that another component gives it.
For example, the App component has an example contact
const chidi = {
firstName: "Chidi",
lastName: "Anagonye",
phone: "555-366-8987",
address: "St. John's University, Sydney, Australia"
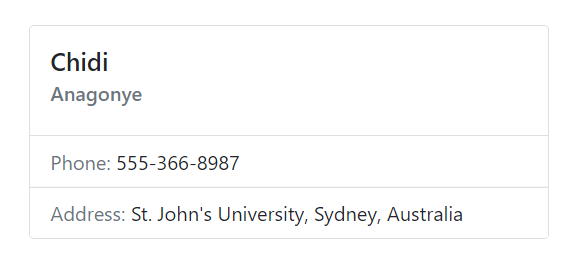
}Our App component should give this contact to our Contact component and the Contact component should display it like this:

Hints
How do I get the contact data from the App component to the Contact component?
How do I use the contact data in the Contact component?
How many props & state properties should I use here?
I need more help. What might it look like to get the contact data to the Contact component?
I need more help. What might it look like to show the first name in the Contact component?
Next Exercise
Are you ready for the next exercise? Head on over to Exercise 2!
Conclusion
Were you able to get all the exercises working? Do you understand how to use props and state a little better?
Nice and simple explanations!
Helped me better understand the simple connection between the parent and child class/functional components.
These exercises have definitely earned you some points towards getting into the good place!